in this lecture we learn html table ..open Notepad or sublime taxt will start typing the codes so you start typing the default tags which are <HTML> </html>head title this is< title> close the </title >tag close the head tag and open a <body> tag now with is is title close the title tag close the </head >tag and open a body tag now we want to type in a new time a new tag we want to type in the <table> tag and then we want to go space border =''1''.
then we type <tr> that is used for row inside this tr tag we type <td> tag that is used for colum .inside td we type date that you want to write and close this tag like this </td>
for example ;
<tr>
<td>
Degree
</td>
<td>
pak
</td>
<td>
pak1
</td>
</tr>
we can type many colum in one row here we type 1 row and 3 colum. and close </tr>tag.
same mehod we type scond row for example :
<tr>
<td>
colum
</td>
<td>
pak
</td>
<td>
colum2
</td>
</tr>
</table>
same mehod for 3 or 4 row
and close </tr> tag and table tag .we total type 4 row and 3 colums and save this file in html like cv.html then opn this give u result like this
artibutes
frist we used border artibutes in table like this
<table border="1" >
then we used cellpadding and cellspacing in table tag .
<table border="1" cellpadding="5">
cellpadding mean spacing in iner blok.like this
cellspacing mean space in cell.
<table border="1" cellpadding="5"cellspacing "0">
if we tye 0 then this block will be liked this
then we used head tag for heading in frist whole row like this:
<tr>
<th>
Degree
</th>
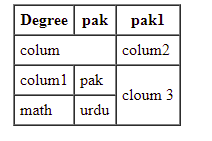
then we used colspan mean used 2 colum at time if we used cospan then we remove 2nd also colum like this .
<tr>
<td colspan="2">
colum
</td>
then we used colspan mean used 2 colum at time if we used cospan then we remove 2nd also colum
in this we used colspan remove pak colum
next we used rowspan for merge 2 row .
<td rowspan="2">
cloum 3
</td>
if used rowspan then we also delet next row cloum that we want to merge like this
in this we used rowspan and delet last colum .
bgcolor
its artibute baground color for one cell .
<td bgcolor="orange">
we can used this artibutes in any cell in table .
we can also used this in whole row for example:
<tr bgcolor="green ">
height , width
its artibute it is used in table tage like this
<table border="1" cellpadding="5"cellspacing="0" height="200"width="300">
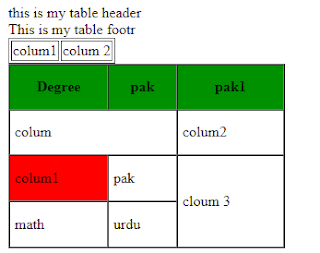
body, header, footer
we can dived table in body, header, footer. its used in past before introducing div. in this we used t-head inside of tr .In this we type new table after body and code like this
<table>
<thead>
this is my table header
</thead>
<tbody>
<tr>
<td>
colum1
</td>
<td>
colum 2
</td>
</tr>
</tbody>
<footer>
This is my table footr
</footer>
</table>
this is result : before apllying border
affter apply border in table tag like this
<table border="1">
next we used th tag with colnsan 2 for header like this
<th colspan="2">
this is my table header
</th>
and also used just colspan in footer like this
<td colspan="2">
This is my table footr
</td>
result is:














0 Comments